JavaScript页面跳转主要是通过更改浏览器的当前URL来实现的。以下是5种使用JavaScript进行页面跳转的方法,以及相应的案例代码: window.location.href
window.location.href
通过更改window.location.href属性,可以让浏览器导航到新的URL。
示例代码:
javascript 代码
window.location.href = "https://www.example.com";
window.location.replace
使用window.location.replace()方法可以让浏览器导航到新的URL,同时替换浏览器历史记录中当前页面的记录。这样用户无法使用浏览器的后退按钮返回到前一个页面。
示例代码:
javascript 代码
window.location.replace("https://www.example.com");
window.location.assign
window.location.assign()方法与直接设置window.location.href相似,都会在浏览器历史记录中创建新的记录。
示例代码:
javascript 代码
window.location.assign("https://www.example.com");
window.open
使用window.open()方法可以在新的浏览器窗口(或选项卡)中打开指定URL。此方法接受两个参数:URL和打开方式(可选)。打开方式可以设置为_blank(新窗口)、_self(当前窗口)、_parent(父窗口)或_top(顶级窗口)。
示例代码:
javascript 代码
window.open("https://www.example.com", "_blank");
history.pushState
使用HTML5 History API中的history.pushState()方法可以在浏览器历史记录中添加新的记录,而不触发页面刷新。这个方法可以用于实现单页应用(SPA)的导航。
示例代码:
javascript 代码
history.pushState({page: "example"}, "Example Page", "https://www.example.com");
注意:在使用history.pushState()方法时,您还需要处理popstate事件以便在用户单击浏览器的前进或后退按钮时正确更新页面内容。 以上就是5种使用JavaScript进行页面跳转的方法及案例代码。请根据您的需求选择合适的方法。
以上就是5种使用JavaScript进行页面跳转的方法及案例代码。请根据您的需求选择合适的方法。
在使用JavaScript进行页面跳转时,需要注意以下几个问题:
兼容性:虽然大多数现代浏览器都支持上述页面跳转方法,但仍然可能存在一些兼容性问题。确保在不同的浏览器和设备上进行充分测试,以确保页面跳转功能在所有目标平台上正常工作。
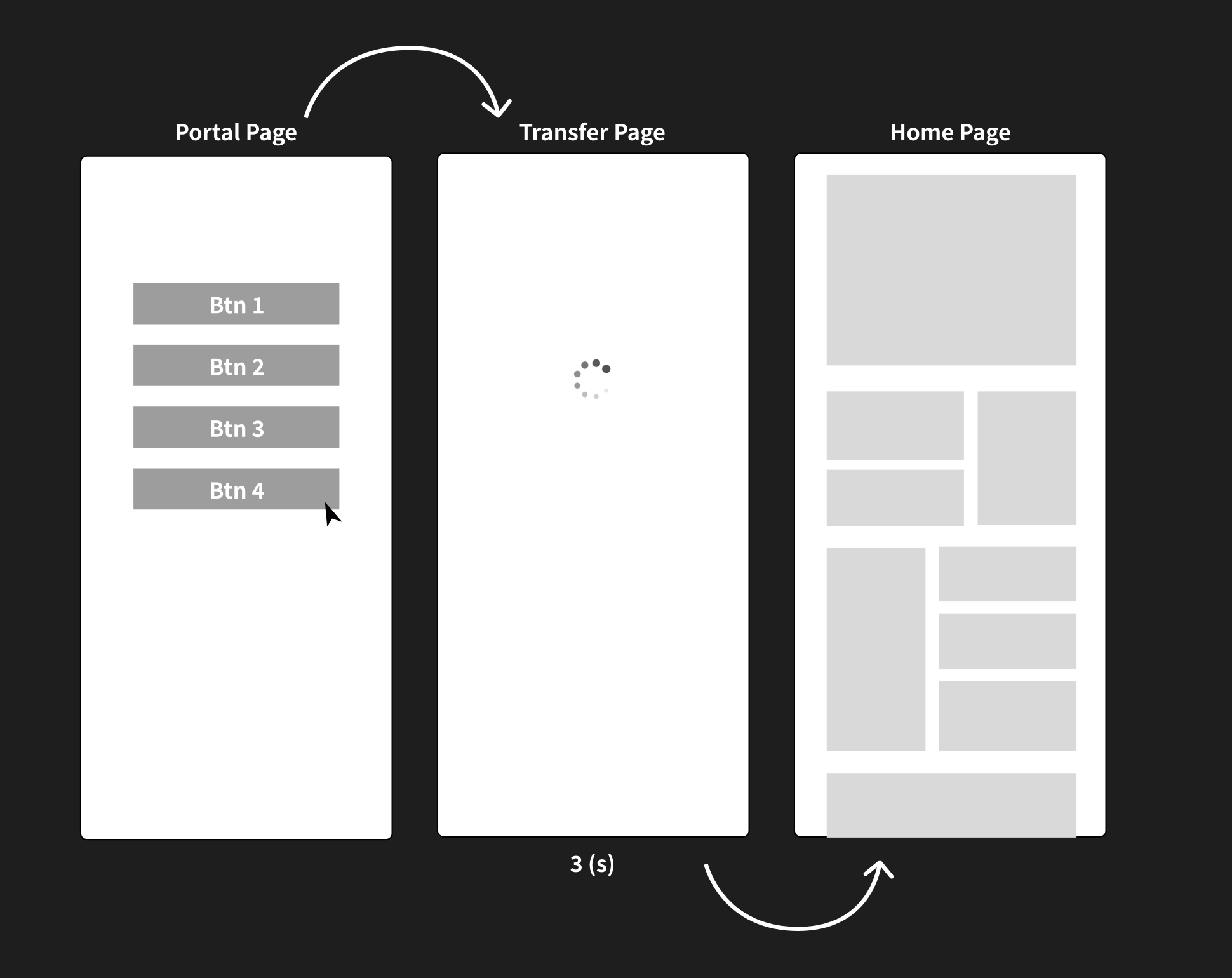
用户体验:避免在页面加载时自动执行跳转,这可能导致用户感到困惑或不满。在进行页面跳转时,尽量让用户了解即将发生的操作,例如使用按钮触发跳转或在跳转前提供提示。
搜索引擎优化(SEO):JavaScript页面跳转可能对网站的SEO产生负面影响,因为搜索引擎爬虫可能无法正确处理这些跳转。如果页面跳转对SEO至关重要,请考虑使用服务器端跳转(如HTTP 301/302重定向)。
页面刷新:当使用window.location.href、window.location.replace和window.location.assign方法进行页面跳转时,浏览器会执行完整的页面刷新。对于单页应用(SPA)或希望提供无刷新导航体验的场景,请考虑使用history.pushState方法。
安全性:在编写页面跳转代码时,请确保始终验证和清理用户输入数据以防止跨站脚本攻击(XSS)。避免使用用户提供的数据来构建跳转URL。
浏览器历史记录:使用不同的页面跳转方法可能会对浏览器历史记录产生不同的影响。请确保理解每种方法的行为,并选择适合您需求的方法。例如,如果不希望用户使用浏览器的后退按钮返回到前一个页面,可以使用window.location.replace方法。
综上所述,在使用JavaScript进行页面跳转时,请确保充分考虑兼容性、用户体验、SEO、页面刷新、安全性和浏览器历史记录等因素。在实现页面跳转功能时,应根据实际需求选择合适的方法。
声明本文内容来自网络,若涉及侵权,请联系我们删除! 投稿需知:请以word形式发送至邮箱18067275213@163.com



我的.cn域名注册一个月了,外部链接也不少,google早就收录了,而百度至今没收录。支持站长.
站长很厉害啊,一条一条的在学习ing。
好久么来了。看看有没有最新内容
《我说SEO》《站长说SEO》《再说SEO》
老师、报个短(那个挨着南普陀寺的那门,貌不是正门……据说为南校门-正门是西村的群贤校门-还有一个靠近海边的白城校门(俺路过的也是此后门,同是没见识过正门的娃ORZ那俺这周也有这个福气去享受美食XDD~100有这等好事!错过了…T^Tb太坑爹了 (现在是300了。。等月末我再纠结”献血”
为什么会有11号的文章出现???评论页面还报的404???!!!现在文章好像被站长拿掉了~