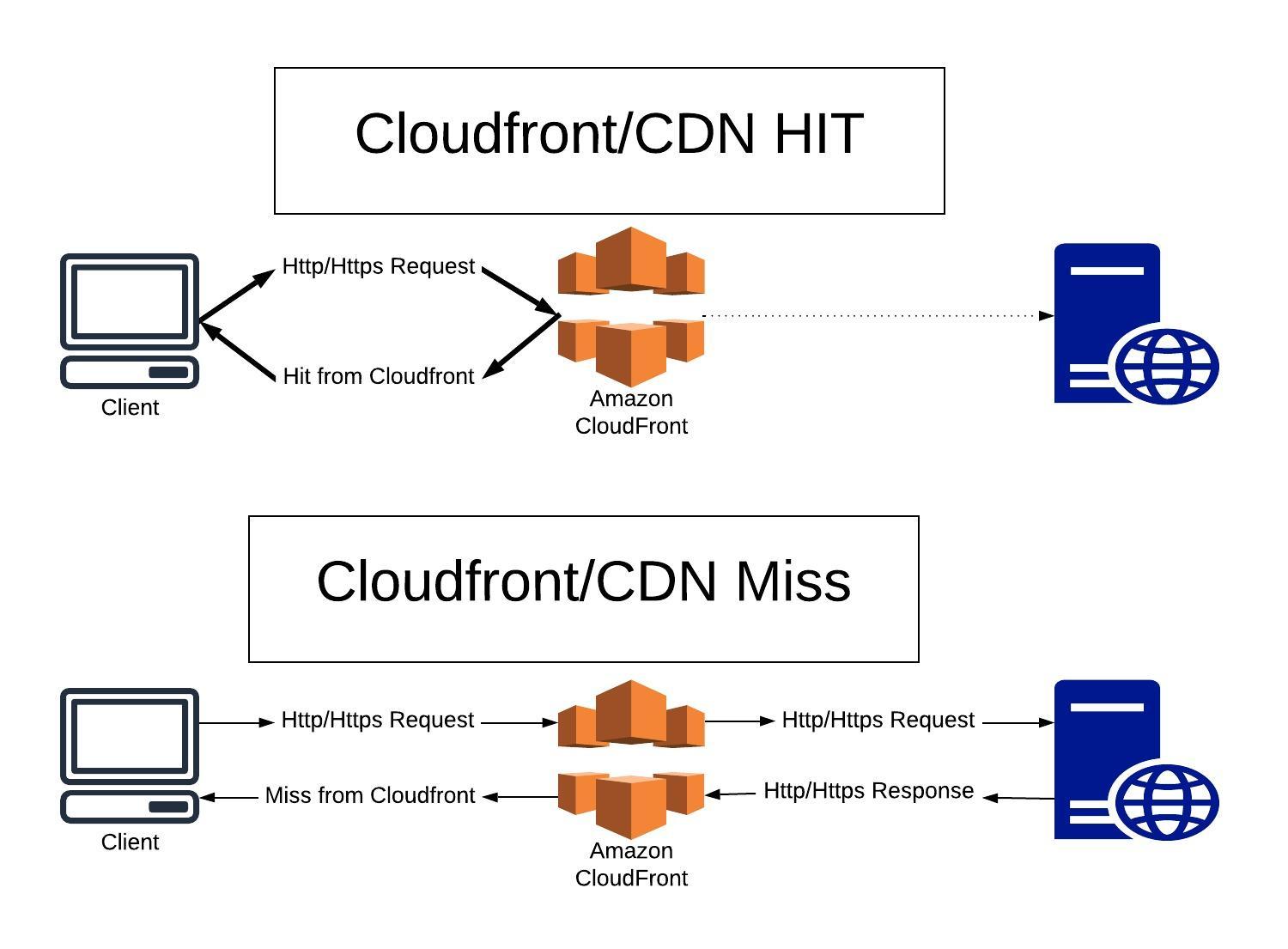
使用 CloudFront 密码保护构建安全网站需要几个步骤。 Amazon CloudFront 是一种内容分发网络 (CDN) 服务,可以与 AWS WAF(Web 应用程序防火墙)、Amazon S3(简单存储服务)和 AWS Lambda@Edge 等 AWS 服务结合使用,以提供额外的安全功能,例如密码保护。 以下是有关如何使用 CloudFront 构建安全网站并实施密码保护的分步指南:
以下是有关如何使用 CloudFront 构建安全网站并实施密码保护的分步指南:
创建 S3 存储桶:登录您的 AWS 管理控制台,并创建一个 Amazon S3 存储桶来存储您的网站文件。 确保设置适当的访问权限,以便您的文件不可公开访问。
上传您的网站内容:将您的网站文件(HTML、CSS、JavaScript、图像等)上传到您刚刚创建的 S3 存储桶。
创建 CloudFront 分配:导航到 CloudFront 控制台并创建新的 Web 分配。 在“源站设置”部分,选择您之前创建的 S3 存储桶作为源站域名。 根据需要配置其他设置,例如缓存行为、SSL 证书等。
使用 Lambda@Edge 实施密码保护:
A。 在 AWS Lambda 控制台中创建一个新的 Lambda 函数。 确保选择“Node.js”运行时并为执行角色选择“创建具有基本 Lambda 权限的新角色”。
b. 在 Lambda 函数代码编辑器中,添加以下代码以实现基本的 HTTP 身份验证:
将“您的用户名”和“您的密码”替换为您想要的用户名和密码。
javascript代码
'use strict';
exports.handler = (event, context, callback) => {
const request = event.Records[0].cf.request;
const headers = request.headers;
const authUser = 'your-username';
const authPass = 'your-password';
const authString = 'Basic ' + new Buffer.from(authUser + ':' + authPass).toString('base64');
if (typeof headers.authorization == 'undefined' || headers.authorization[0].value != authString) {
const response = {
status: '401',
statusDescription: 'Unauthorized',
body: 'Unauthorized',
headers: {
'www-authenticate': [{ key: 'WWW-Authenticate', value: 'Basic' }]
},
};
callback(null, response);
} else {
callback(null, request);
}
};
C。 单击右上角的“部署”部署 Lambda 函数。
d. 为您的 CloudFront 分配创建一个新的 Lambda@Edge 触发器。 导航到 Lambda 函数的“触发器”选项卡,单击“添加触发器”,然后选择“CloudFront”作为触发器类型。 选择您之前创建的 CloudFront 分配并选择“查看器请求”作为 CloudFront 事件。 测试您的设置:在 Web 浏览器中访问您的 CloudFront 分配的域名。 在查看内容之前,系统会提示您输入用户名和密码。
测试您的设置:在 Web 浏览器中访问您的 CloudFront 分配的域名。 在查看内容之前,系统会提示您输入用户名和密码。
通过执行这些步骤,您已经使用具有密码保护的 Amazon CloudFront 构建了一个安全的网站。 请记住,这种基本身份验证方法可能不适用于高度敏感的数据或需要高级安全功能的应用程序。 为了提高安全性,请考虑将您的网站与其他 AWS 安全服务集成,例如 AWS WAF、Amazon Cognito 或 AWS Identity and Access Management (IAM)。
声明本文内容来自网络,若涉及侵权,请联系我们删除! 投稿需知:请以word形式发送至邮箱18067275213@163.com


总结的不错,学习一下
我很奇怪,符合招聘条件的人才然道不会自己创业吗?何必给人打工?
还可以发外链不?
不错,大站基本都是这样做的啊