海美专业seo公司关键词排名优化公司 解决方案服务商,为您的企业量身打造专属营销方案!宁波海美seo关键词排名优化公司 全媒体立体整合式营销,价格透明,服务满意,欢迎咨询!
如果担心不知道如何设计网站、编辑网页技术程式,很多人会选择快速又便利的Wix建置。然而,如果想要建造一个最适合的网站,找网页设计公司替您客製化 RWD 响应式网页设计还是你的不二选择。网站设计中的UI设计与一般平面设计不一样,所需的软体也不同。这篇文章要来介绍实用的UI製作工具,入门初学者尤其需要详细阅读,找到最适合自己的软体。
延伸阅读:UI/UX设计师必备!五大实用Sketch外挂程式推荐
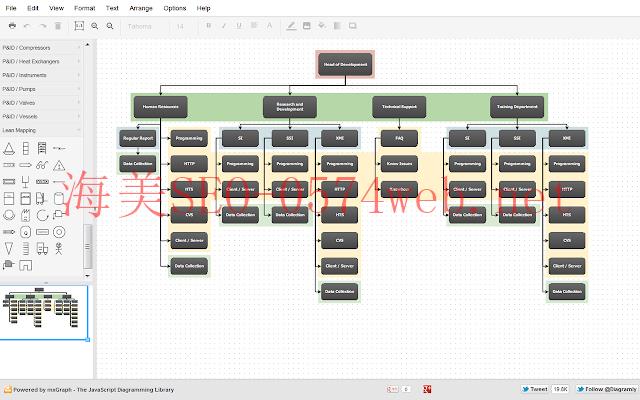
介面设计1. OmniGraffle用来绘製图表,流程图,组织结构图以及插图,也可以用来来组织头脑中思考的资讯,绘製心智图,是设计网页前的工具之一,有个小小缺点,就是只能于执行在Mac OS X和iPad平台之上而已,可以输出PDF,TIFF,PNG,JPEG,EPS,HTML图像对映,SVG,Visio XML,Photoshop和BMP等一系列档案格式。OmniGraffle使用苹果的XML schema格式的plist储存资料,其副档名为.graffle。

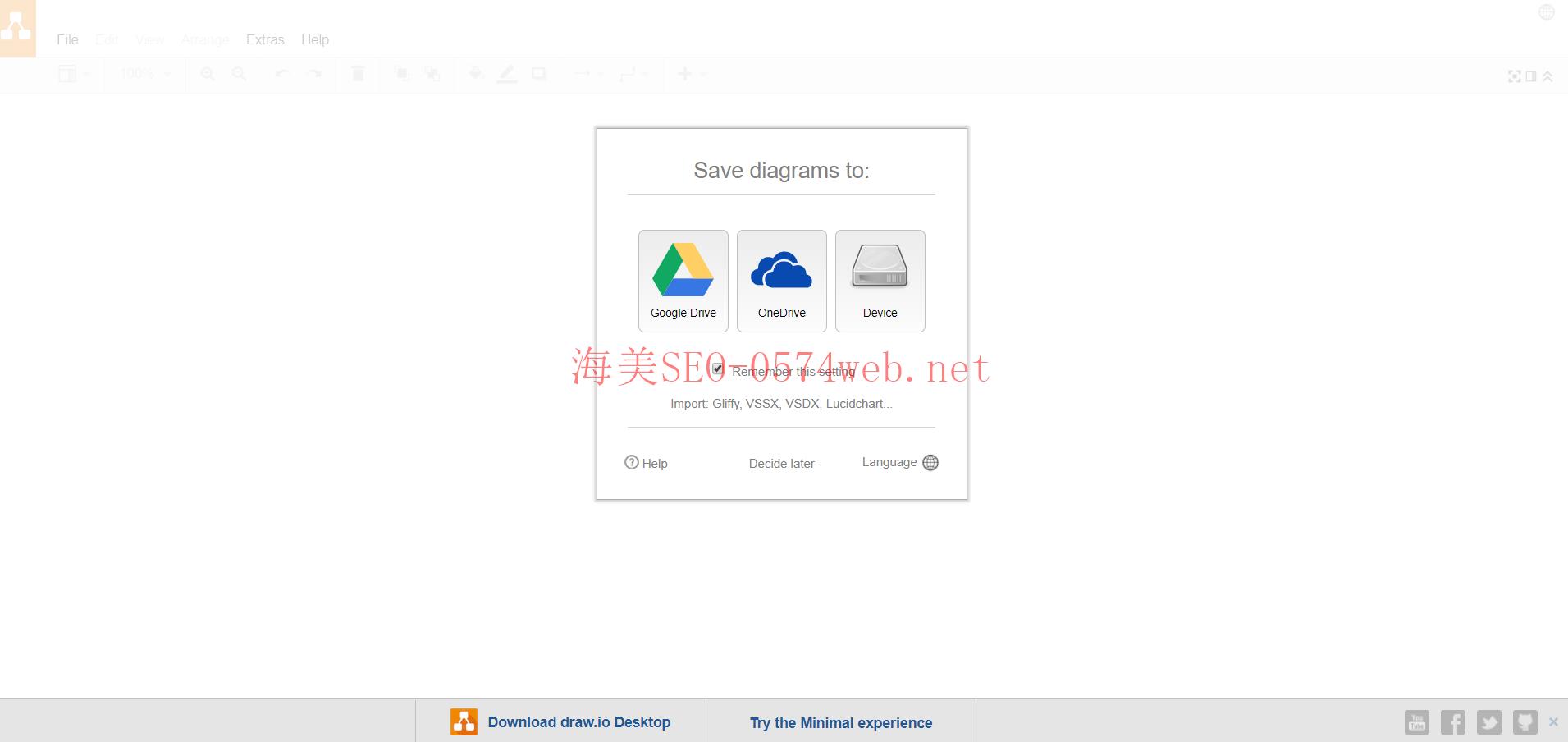
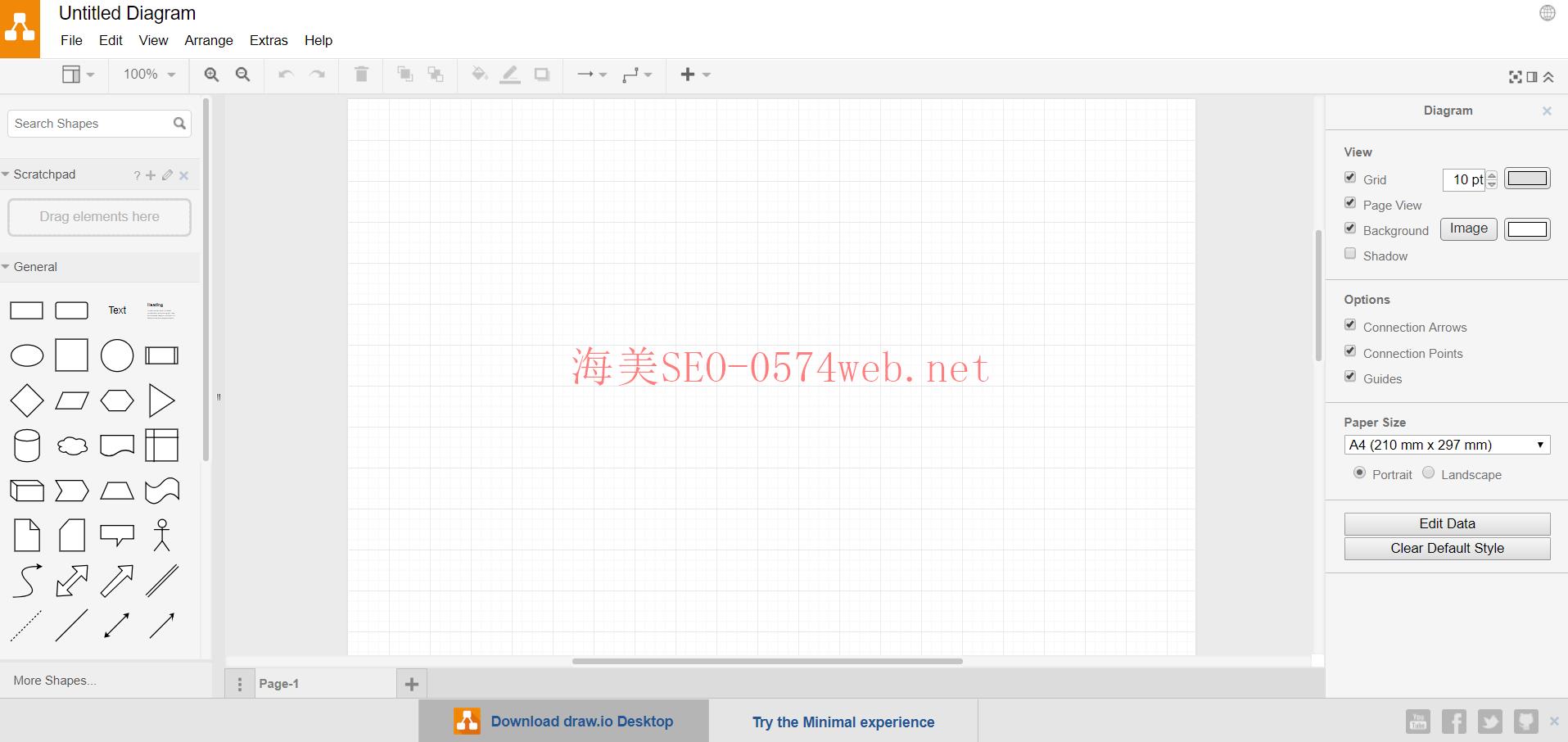
 2. Draw IO
2. Draw IO免费线上图表编辑工具,可直接连结Google Drive或是One Drive等等云端中,提供了很多类型的图示,还能随时随地储存您的编辑过程,而图档汇出格式支援多种类型格式,且支援中文显示。


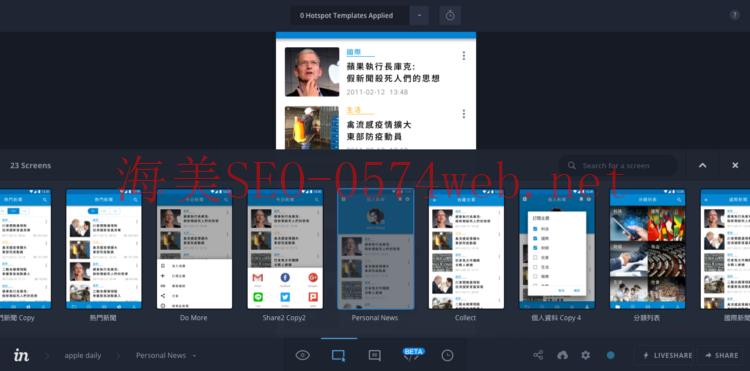
 3. InVision
3. InVision主要是製作可互动的prototype,容易操作,画面简洁美观,可以透过Craft在sketch里的插件来汇入你的图稿,也可以直接上传jpg、png、gif等影像来创建一个专案。可以加入手势以及简单的转场动画跟捲轴滑动,方便与团队合作或客户讨论,整合性非常高的工具。可以加快前期沟通流程。

 4. Principle
4. Principle一款互动设计软体。相比 Pixate 更容易上手,介面类似 Sketch 等做图软体,思路有点像用 Keynote 做动画,更「可视化」一些。製作动画门槛低,提供的动画原型效果已经很足够。您不需要花非常多的时间。再您的UI上加上一些动画,能使原型看起来更真实,不过Windows系统一样支援喔。
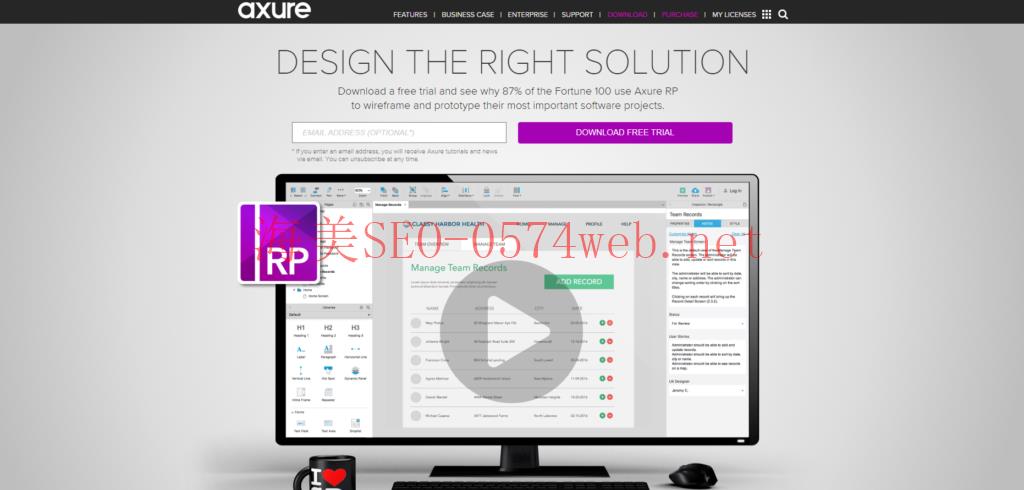
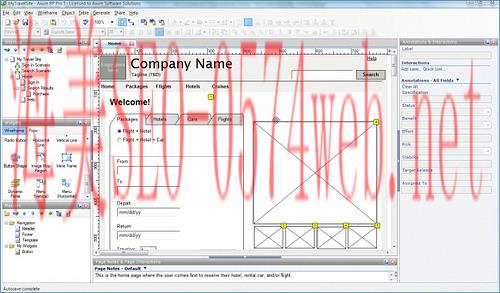
 5. Axure
5. Axure高拟真的原型工具, 能够帮助您準确地展现高层次的细节和概念,适合于外部沟通,让客户了解网站的功能和操作流程,除了能相互连结之外,也提供许多丰富的互动设计。Axure RP 由 Axure Software Solution Inc.所开发完成,在美国深获好评,您可以搜寻到非常多相关的文章,不管是 Axure RP 使用经验分享或产品评价。悠识以提供「网站使用者经验 (Web User Experience)」服务为核心,为您寻找适当的工具软体是最重要的服务之一,现在 Axure RP也支援中文版了。

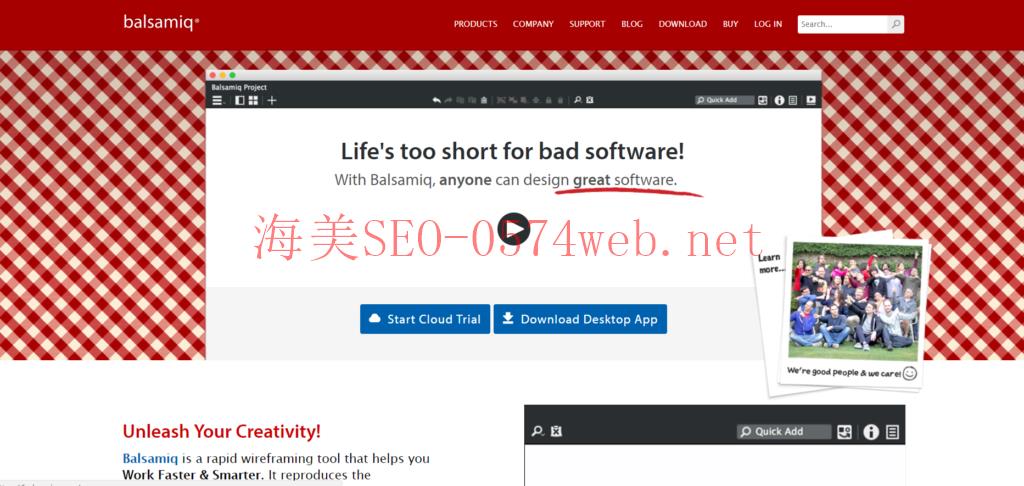
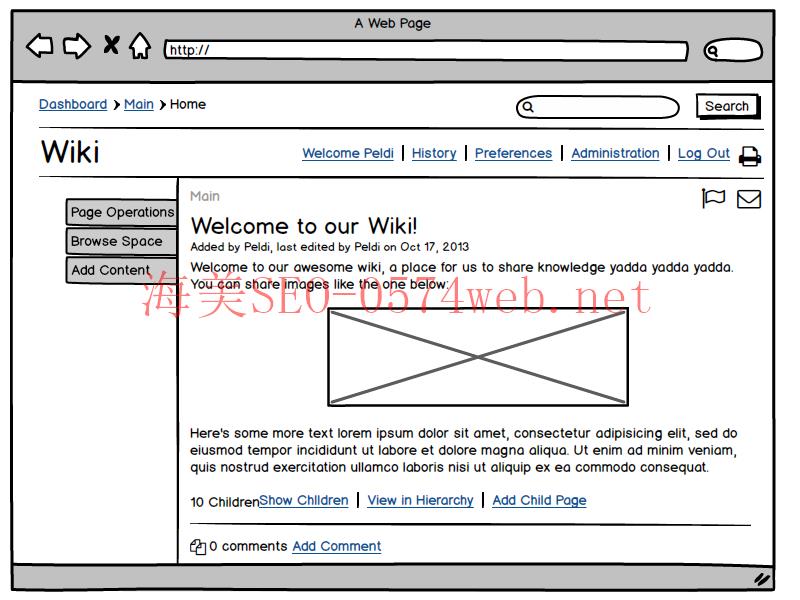
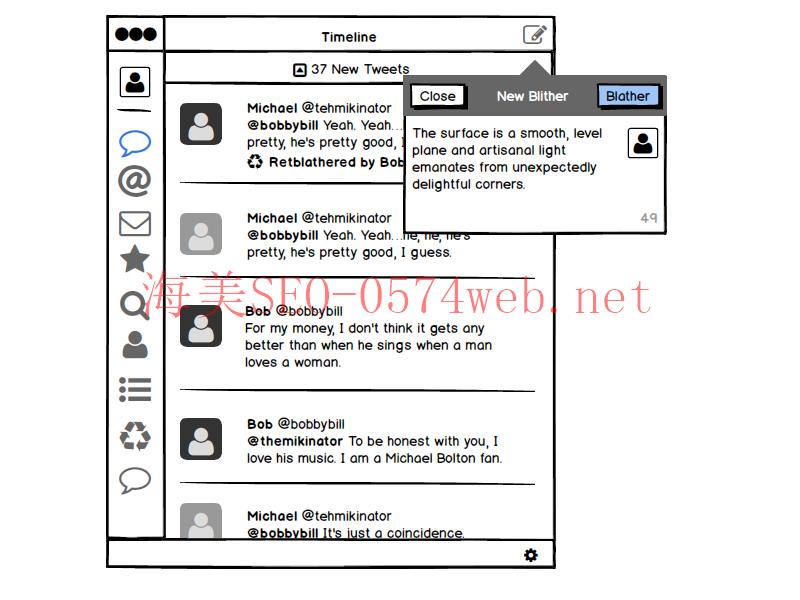
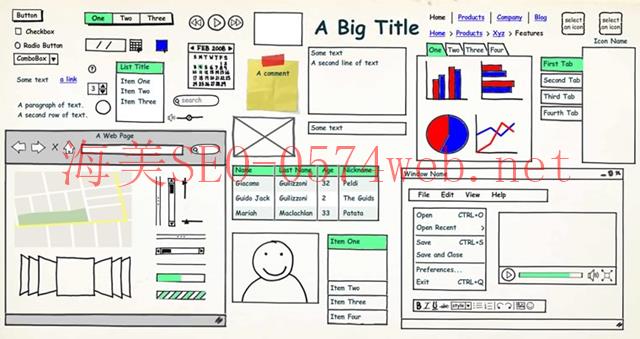
 6. Balsamiq
6. BalsamiqDemo Content手绘风格低保真原型,绘製Wireframe草图的工具之一,简易好操作,想像的到的流程、规划、产品印象、相关的图表与作业,几乎都找得到符合的物件来做说明,可以很简单的把你想表达的东西物像化适合呈现产品初期的概念。而且能够快速讨论、调整,着重于核心框架层,而不是视觉部分。好处是省时、高效;相对地,由于省略过多界面细节,较适合快速呈现自身想法或是内部沟通。



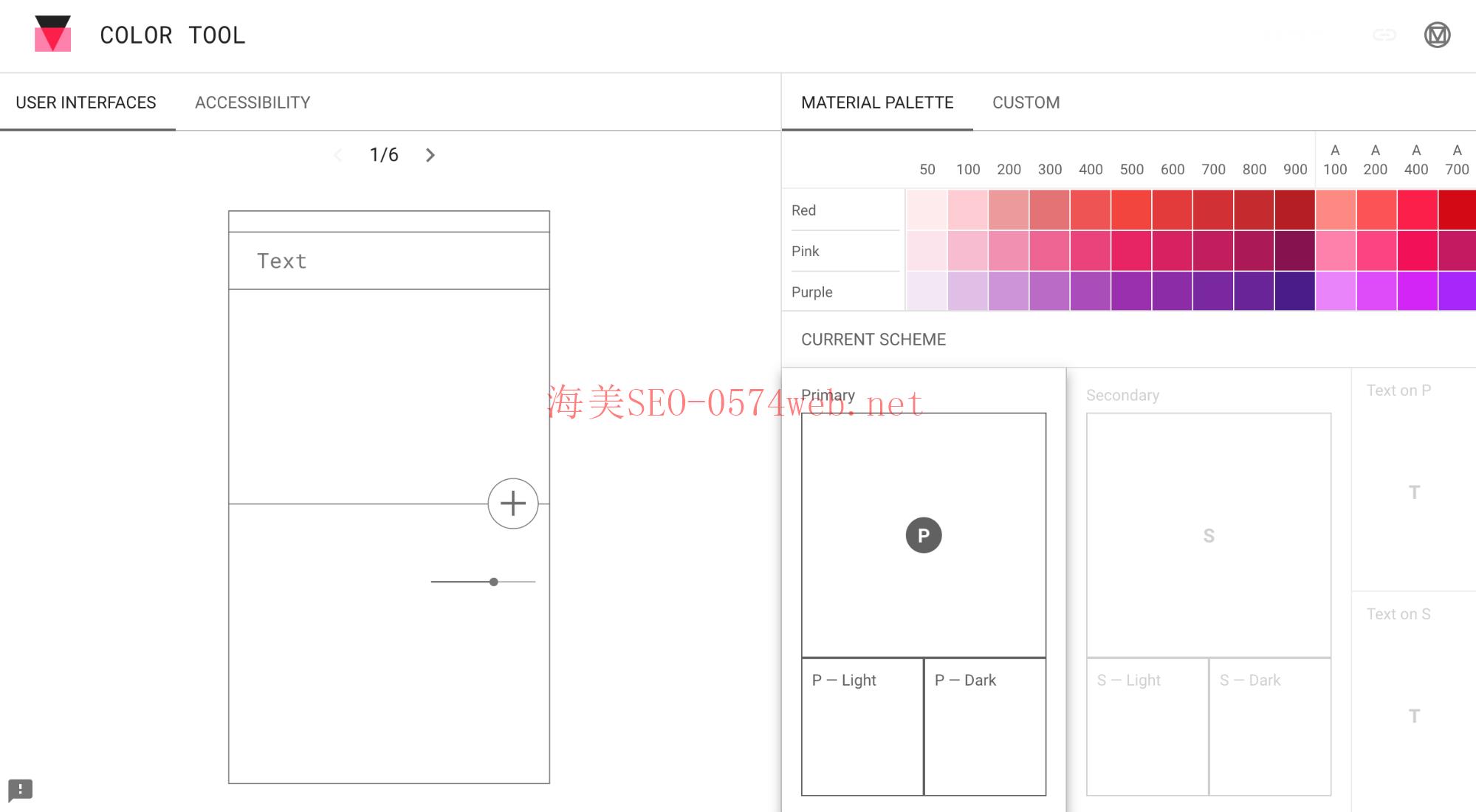
 配色1. Material.io
配色1. Material.ioMaterial.io是Google提供的配色工具。
当你点击任何一色彩时,右下的的Primary会提供给你适当的主要配色组合,另外点击Secondary即为辅助色的配色组合,用于强调UI元件,左方画面会即时呈现效果。
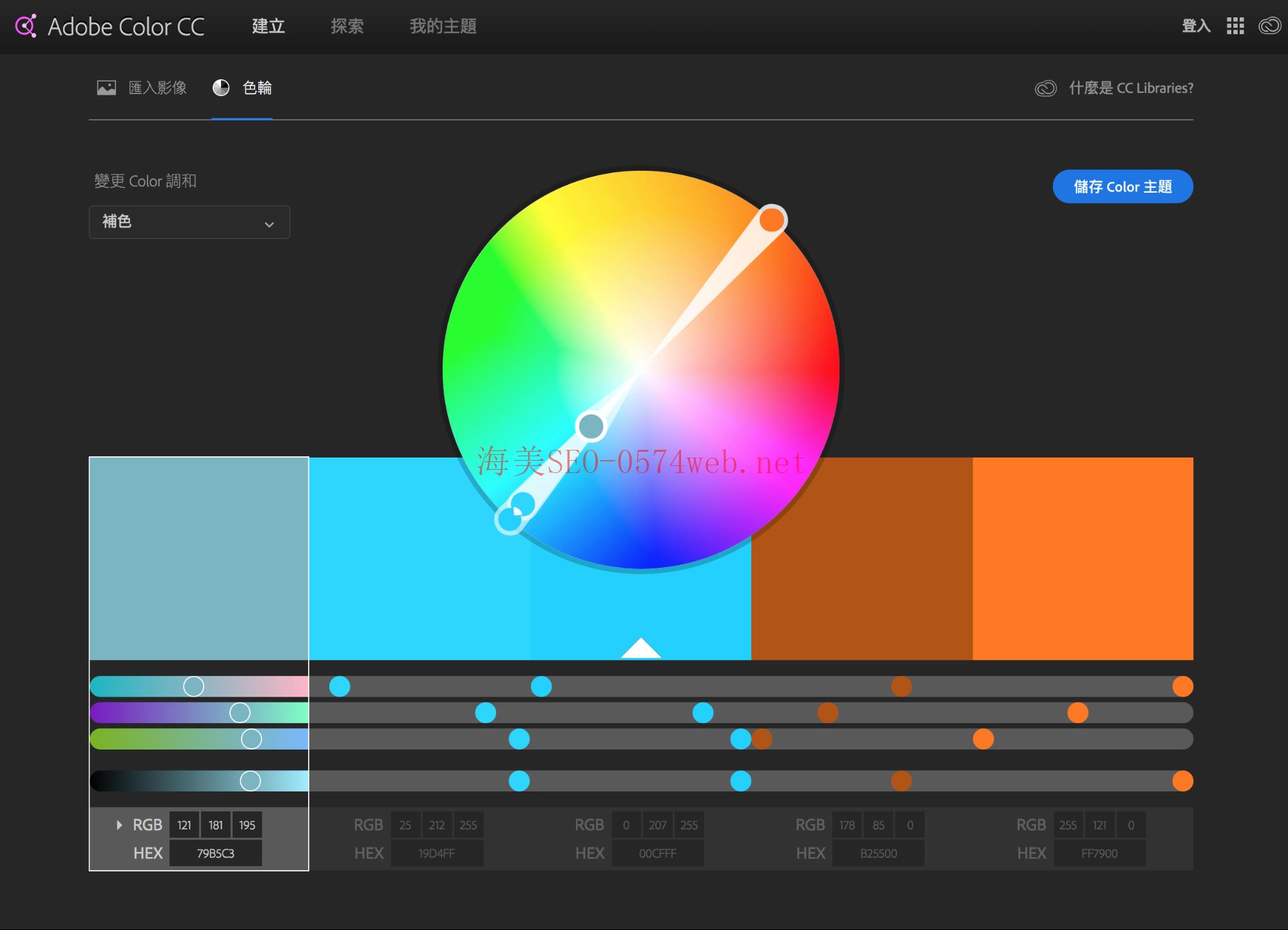
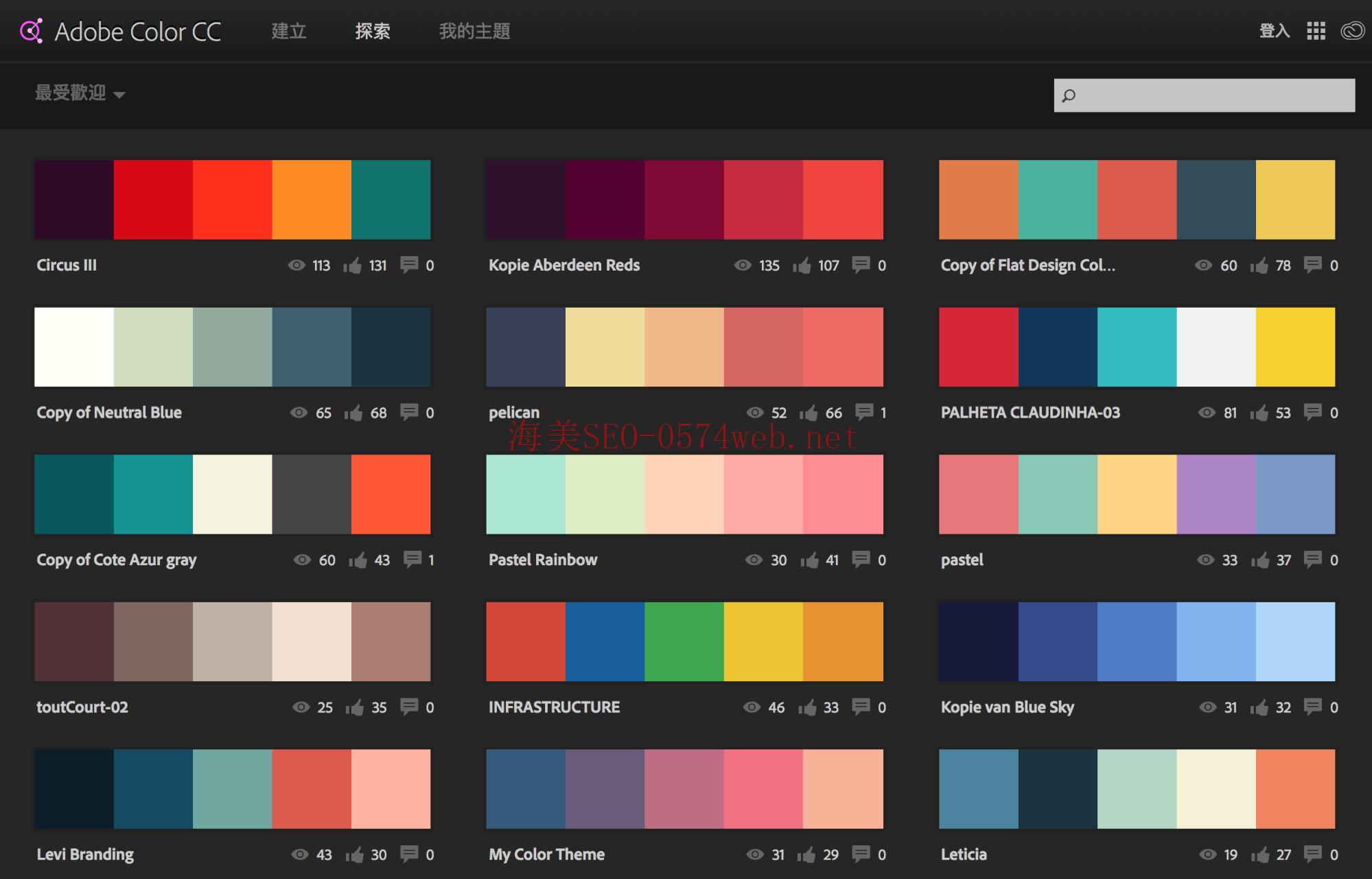
 2. Adobe Color CC
2. Adobe Color CCAdobe提供的线上配色工具。
功能非常的齐全,除了进行配色也可以创建色票、汇入图片选色,另外你也可以浏览已建立好的配色组合,于登入后皆能够储存于Adobe Creative Cloud资料库。

 建造一套属于你的工具库
建造一套属于你的工具库新的工具不断的推出市场,建造你的专属资源库,让工作效率提升!以上是各种工具的介绍,当然还有更多丰富的资源等着你去挖掘。若你想专注于快速原型设计、强大的团队合作工具、灵感发想工具和使用者体验测试等。这些有利的资源发展累积了相当多实用的技巧和方法。
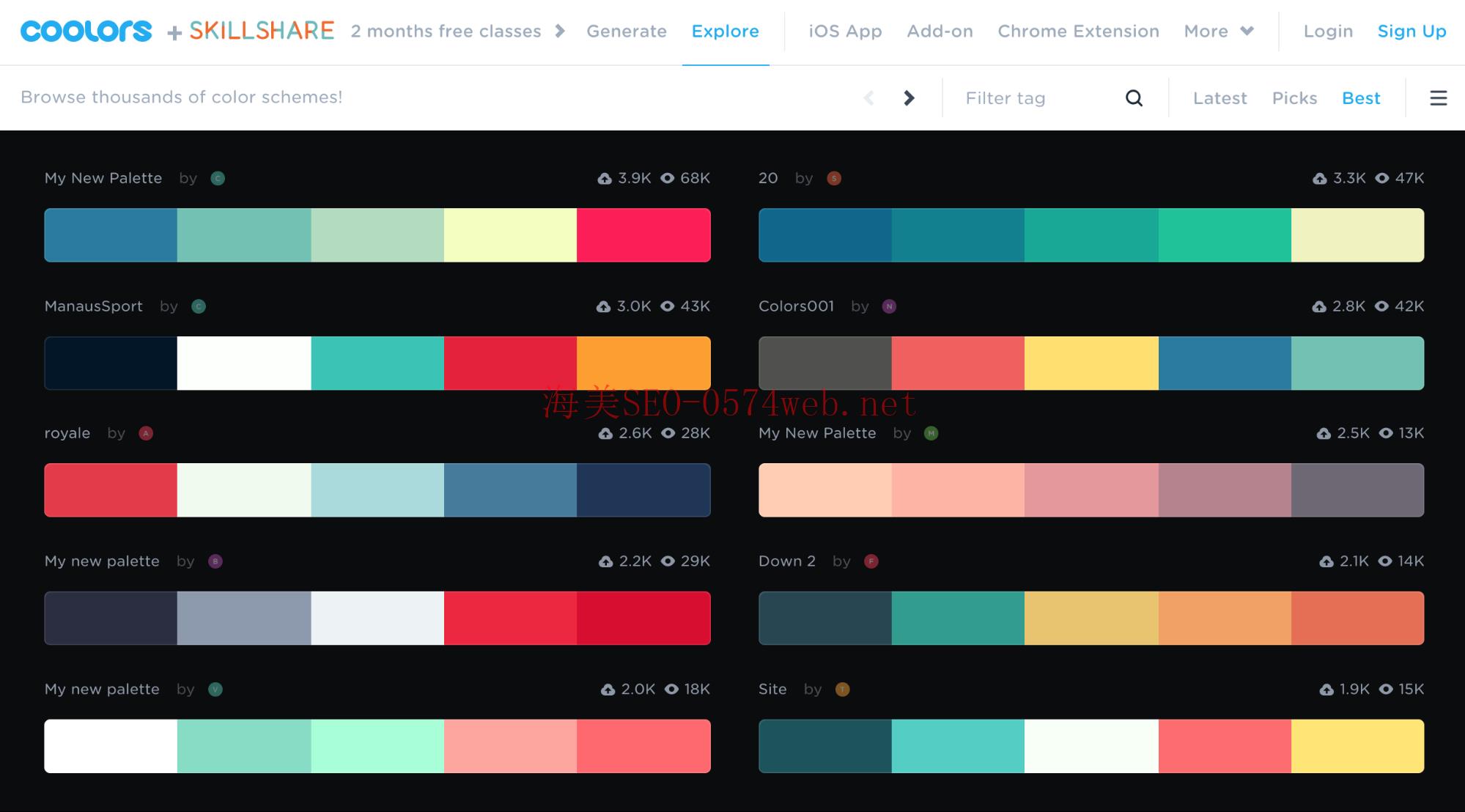
1. CoolorsCoolors是一款快速的配色工具。
你可以找到热门的配色方案,同样可以从图片中取色,提供转存成URL, PDF, PNG, SCSS, SVG和COPIC等不同的格式。
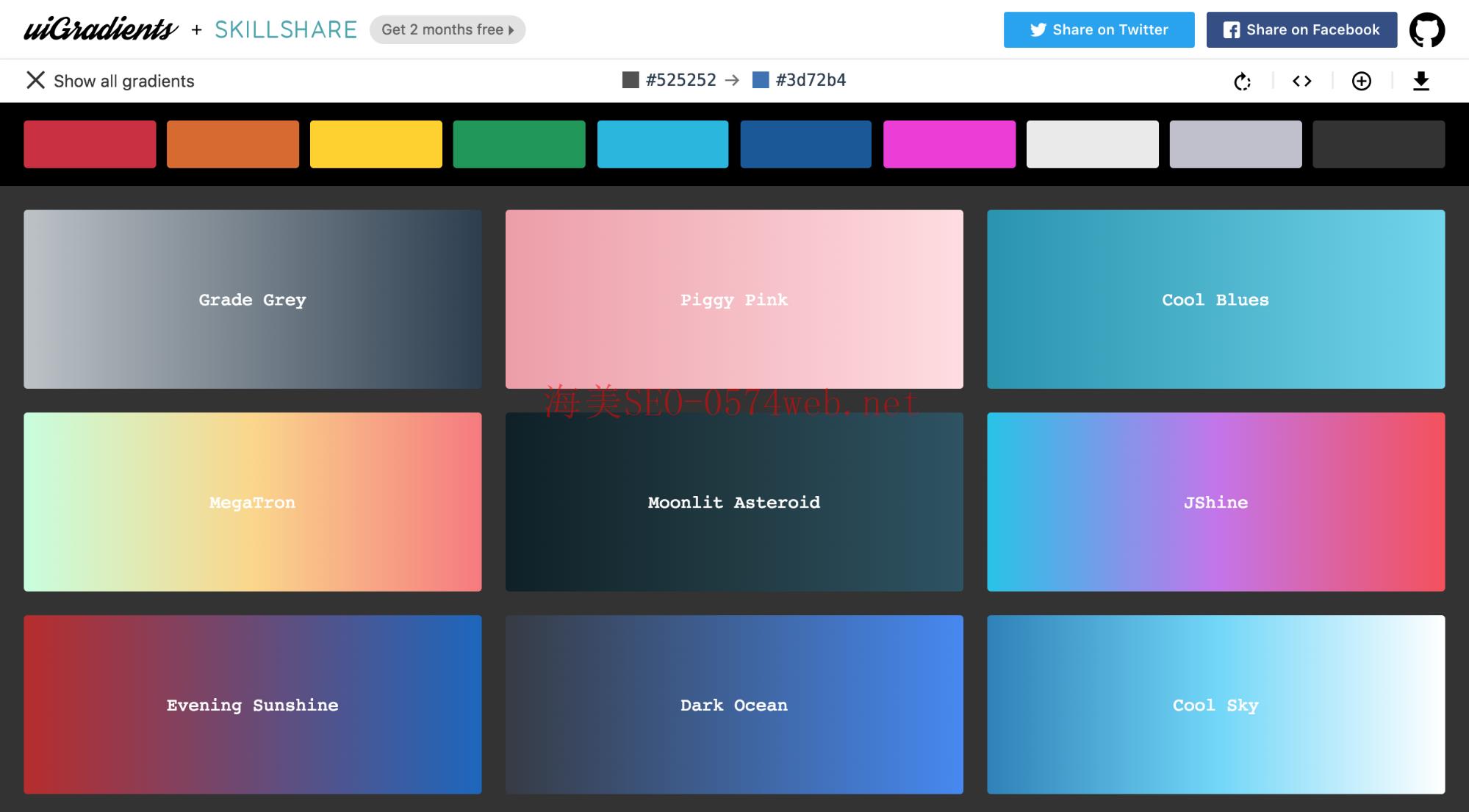
 2. uiGradients
2. uiGradients越来越多网站加入渐层配色,适当的渐层色能提升网站的质感,通过CSS3的技术,可以不再使用图片式的渐层背景,不会拖累网站效能,且放大后也不会模糊,而现在可以利用一些配色工具网站提供的服务,得到相当有用的配色程式码。
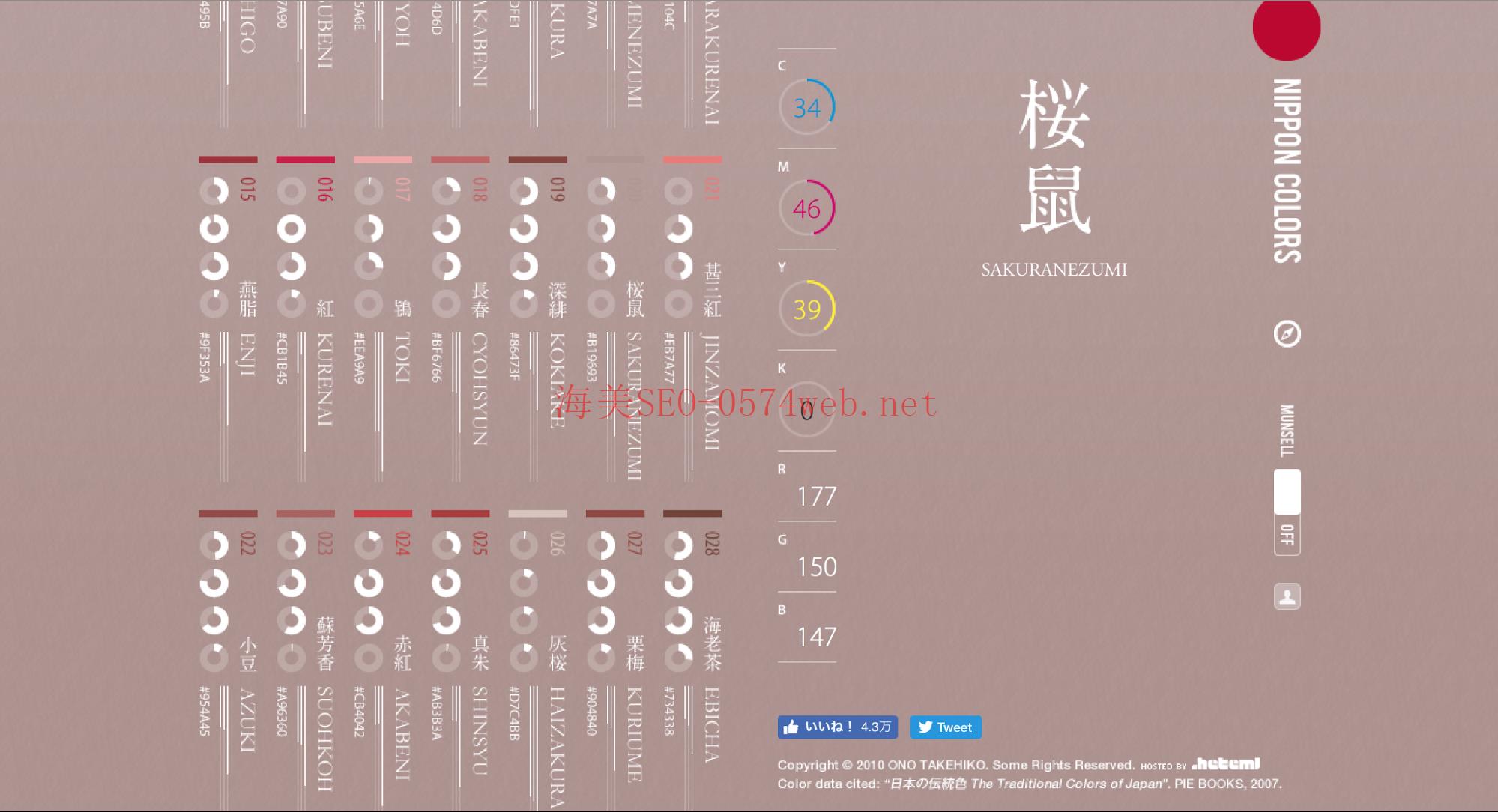
 3. NIPPON COLORS
3. NIPPON COLORS日本的传统配色网站,提供CMYK、RGB、HEX共250种精选色彩。
若网站需要比较古典风格,此网站是不错的参考工具。

https://www.0574web.net/img/tupian/T9.jpg
最后海美seo再为大家总结一下提及的流量增长方法:1SEO 搜寻引擎优化(推荐阅读:SEO是什么?与SEM差在哪?优化自然排名怎么做?)2SEM 数位广告3内4ui5口碑营销6社群经营7公关经营8网红营销! www.0574web.net 宁波海美seo网络优化公司 是网页设计制作,网站优化,企业关键词排名,网络营销知识和开发爱好者的一站式目的地,提供丰富的信息、资源和工具来帮助用户创建令人惊叹的实用网站。 该平台致力于提供实用、相关和最新的内容,这使其成为初学者和经验丰富的专业人士的宝贵资源。声明本文内容来自网络,若涉及侵权,请联系我们删除! 投稿需知:请以word形式发送至邮箱18067275213@163.com

蜘蛛抓取的网页的周期是多少
有些新的网站为什么pr值提升的很快呢。外部链接也没那么多。
学习了
这个还真的的好好地想想哦!!!!!!!
说实话看着有点晕了~
最后提一句,请大家尽量别通过MSN或email让我看看某网站,诊断一下,出个主意之类的,问了我没回答也请见谅,因为我的时间真的很紧。紧到半年内付费咨询顾问我也一概不接,也请别问了。呵呵,时间这么紧迫也不忘写博客,好习惯!值得学习!
搜索结果变化蛮大!