
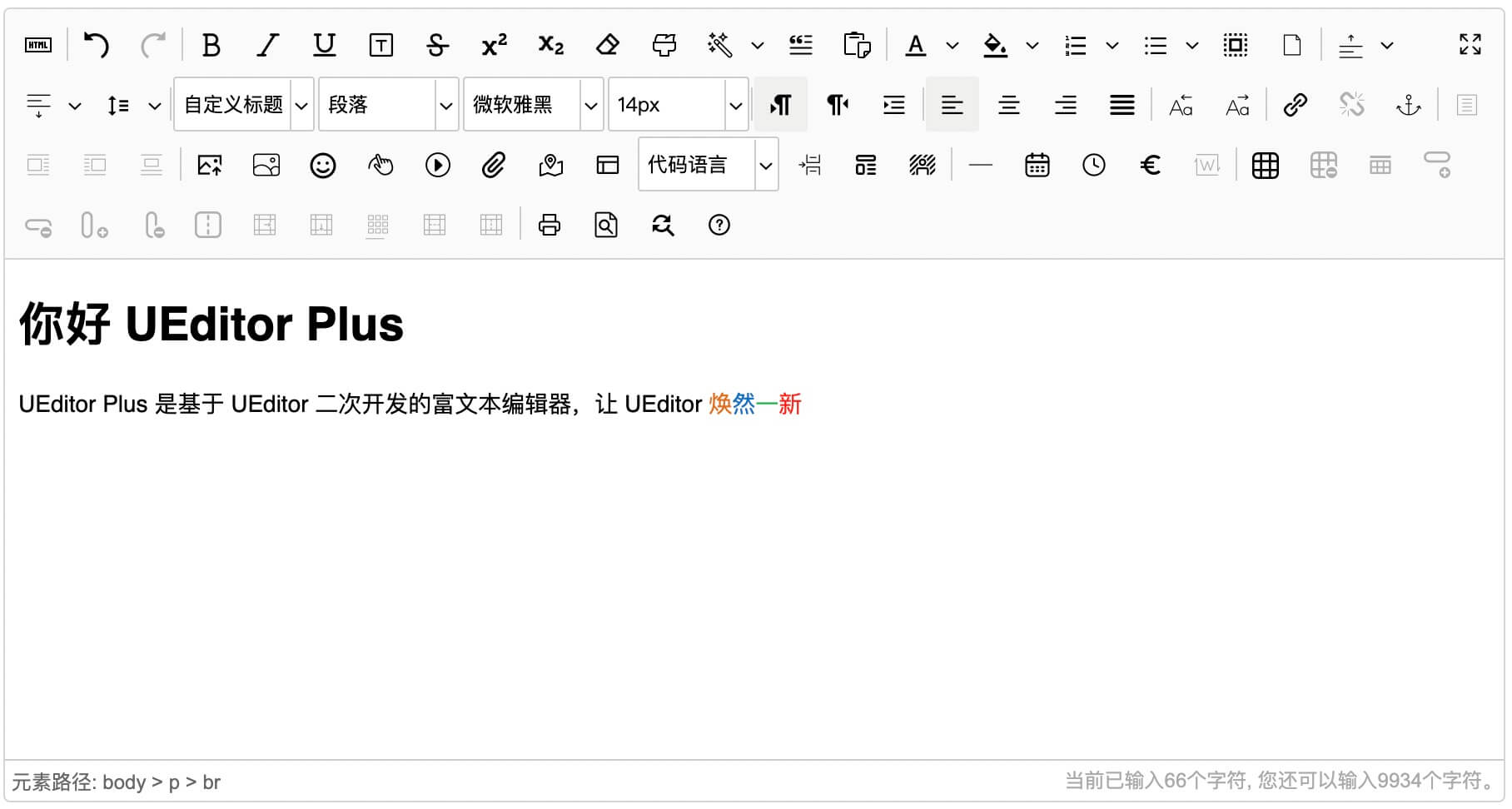
UEditor是百度推出的一款开源的、可视化的富文本编辑器。它提供了丰富的功能,可以让开发者方便地在Web应用程序中集成富文本编辑功能。UEditor基于JavaScript编写,因此在大多数现代浏览器中都能够正常运行。
基本介绍:
- 跨浏览器兼容性:支持IE8+、Firefox、Chrome、Safari等主流浏览器。
- 多语言支持:内置多种语言包,可根据需要进行切换。
- 高度可定制化:提供丰富的配置选项,允许开发者根据项目需求进行定制。
- 丰富的功能:支持文本格式化、插入图片、插入视频、插入表格等多种功能。
- 开源协议:基于BSD开源协议,允许开发者自由修改、分发源码。
基本用法:
- 下载与引入:首先,访问UEditor官方网站(http://ueditor.baidu.com/website/)下载最新版本。将下载的压缩包解压,将其中的"ueditor"文件夹放置到您的Web项目中。在HTML文件中引入UEditor的主要JavaScript文件:
htmlCopy code<script type="text/javascript" src="ueditor/ueditor.config.js"></script><script type="text/javascript" src="ueditor/ueditor.all.min.js"></script>- 创建编辑器容器:在HTML文件中,创建一个用于容纳UEditor实例的元素(如
<div>或<textarea>),并为其分配一个唯一的ID:
htmlCopy code<textarea id="myEditor"></textarea>- 初始化编辑器:在HTML文件中,添加一段JavaScript代码,用于初始化UEditor实例:
html代码<script type="text/javascript">
var ue = UE.getEditor('myEditor');</script>这里,UE.getEditor()函数接受一个参数,即编辑器容器的ID。在本例中,我们传入了myEditor。
- 保存与获取内容:要从UEditor实例中获取编辑器的内容,可以使用
getContent()方法。例如,当用户提交表单时,可以通过以下方式获取编辑器内容:
javascript代码var content = ue.getContent();要将内容保存到服务器,您可以将获取到的内容作为表单数据发送给服务器端脚本(如PHP、ASP.NET等)进行处理。
以上是UEditor的基本介绍和基本用法。您可以在官方文档中找到更多关于UEditor的信息和配置选项。
声明本文内容来自网络,若涉及侵权,请联系我们删除! 投稿需知:请以word形式发送至邮箱18067275213@163.com
头一次抢到这么靠前的位置,移动端的优化还有声音SEO是2018年SEO优化的看点吧
这让新站都怎么活了控制权都在他手里